Ich entdeckte die Schrift Niagara in einem Katalog der Type-Foundry Hollenstein, der im Archiv des Museums für Gestaltung aufbewahrt wird. Das Studio Hollenstein, das von 1957 bis 1978 von dem Schweizer Grafikdesigner Albert Hollenstein in Paris geleitet wurde, war auf die Gestaltung von Display-Schriften mithilfe von Fotosatz spezialisiert. Niagara wurde 1972 von Dominique Blondeau entworfen, einem oder einer Typedesigner*in aus Paris, über den oder die es leider schwierig ist, weitere Informationen zu erhalten. Ebenso wurde die Schrift nie digitalisiert und ist nirgends verzeichnet.

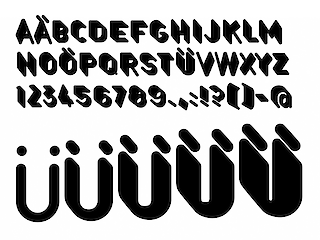
Niagara hat mich vom ersten Augenblick an angezogen. Die Schrift bestand ursprünglich aus zwei verschiedenen Cuts: einem mit vollen Formen und einem in einer Outline. Beide vermitteln den Eindruck von Dreidimensionalität und leiten sich von einem Grundskelett durch eine perspektivische Projektion ab. Das Skelett hat die Konstruktion einer geometrisch aufgebauten Sans-Serif-Schrift mit minimalen optischen Korrekturen. Die Strichstärke ist monolinear, die Endungen sind rund und sehr offen. Um Niagara zu digitalisieren, begann ich damit, die Grundstruktur aus einfachen geometrischen Modulen zu zeichnen. Ich machte daraus einen eigenständigen Cut, der später als Ausgangspunkt für die Interpolation der beiden anderen Cuts diente.

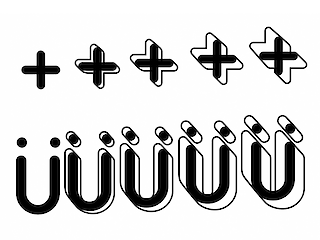
Im dynamischen Bereich der Typografie suchen Designer*innen ständig nach innovativen Wegen, um Aufmerksamkeit zu erregen und Bedeutung zu vermitteln. Eine solche Innovation bietet das Aufkommen variabler Schriftarten, die eine Reihe von Möglichkeiten gewähren, um über die herkömmlichen statischen Schriftarten hinausgehen. Die Idee, Niagara in eine variable Schrift umzuwandeln, war für mich schnell klar. Die Variabilität der Umrisse der Buchstaben bringt eine zeitgemässe Interpretation des typografischen Geistes der 70er Jahre. In diesem Jahrzehnt boten die neuen Fotosatztechniken den Gestaltern eine grössere Freiheit. Viele Schriftdesigner*innen entfernten sich daraufhin von den starren typografischen Konventionen, die in den 50er und frühen 60er Jahren vorherrschten, und begannen, mit unregelmässigeren und vielfältigeren Buchstabenformen zu experimentieren. Niagara, die der klassischen Shadow Type eine organische Seele verleiht, ist keine Ausnahme von diesem Trend. Und in diesem Fall ist die Möglichkeit, die Buchstaben in der Achse der dreidimensionalen Projektion fliessend zu animieren, eine natürliche Erweiterung des ursprünglichen Designs.

Nachdem ich diesen grundlegenden Workflow definiert hatte, bestand mein erstes Ziel darin, die bereits vorhandenen Glyphen zu digitalisieren, die aus Grossbuchstaben, Zahlen und einigen Interpunktionszeichen bestanden. Dann machte ich mich daran, die Anzahl der diakritischen Zeichen sowie der Interpunktionszeichen und Symbole zu erweitern. So versuchte ich, ein Spektrum an Glyphen zu schaffen, das breit und aktuell genug ist, um Niagara flüssig in der Plakatgestaltung oder in Animationen einsetzen zu können. Work in progress.