Data Flow
Grundlagenmodul Informationsdesign, 2. Semester
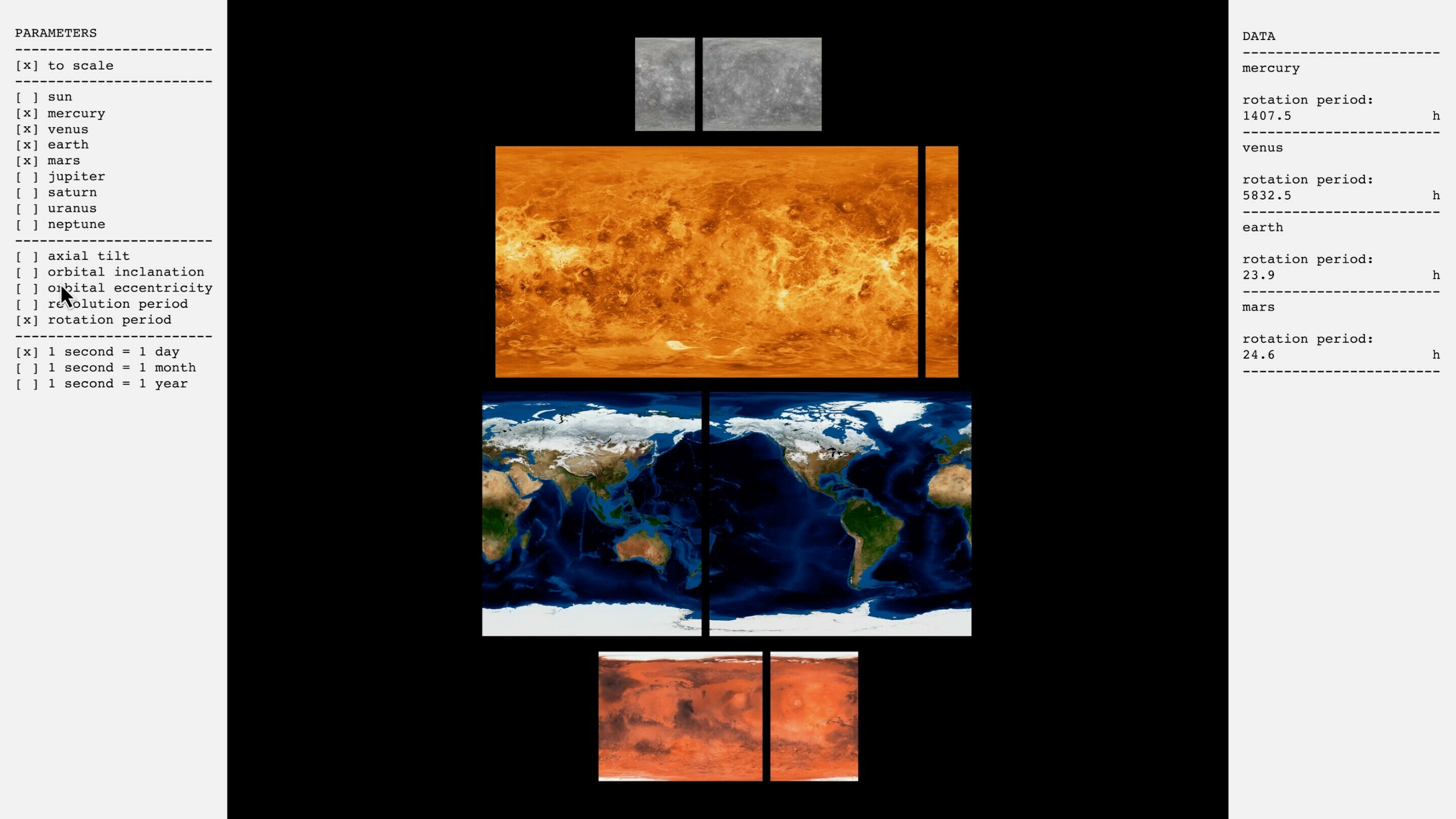
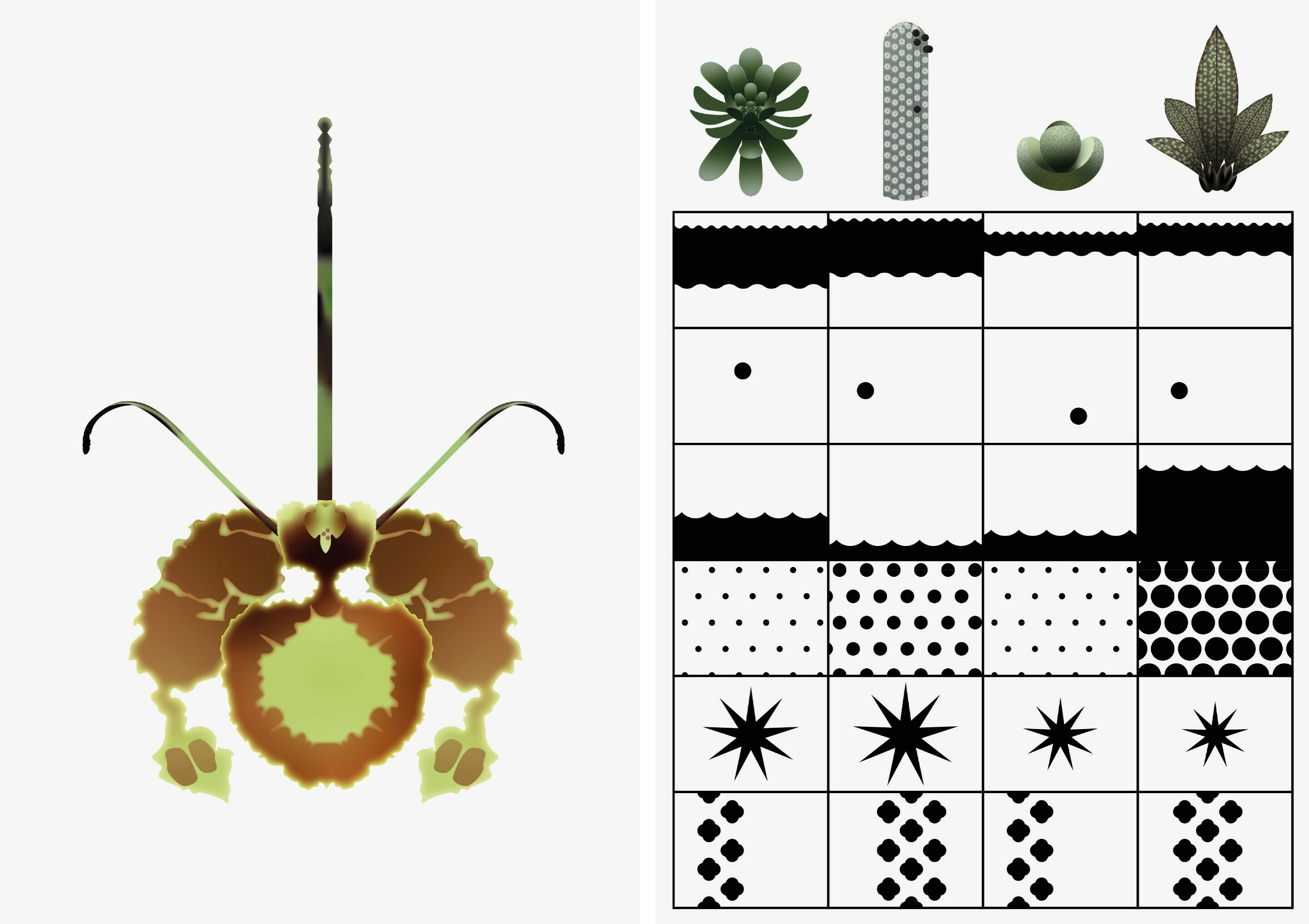
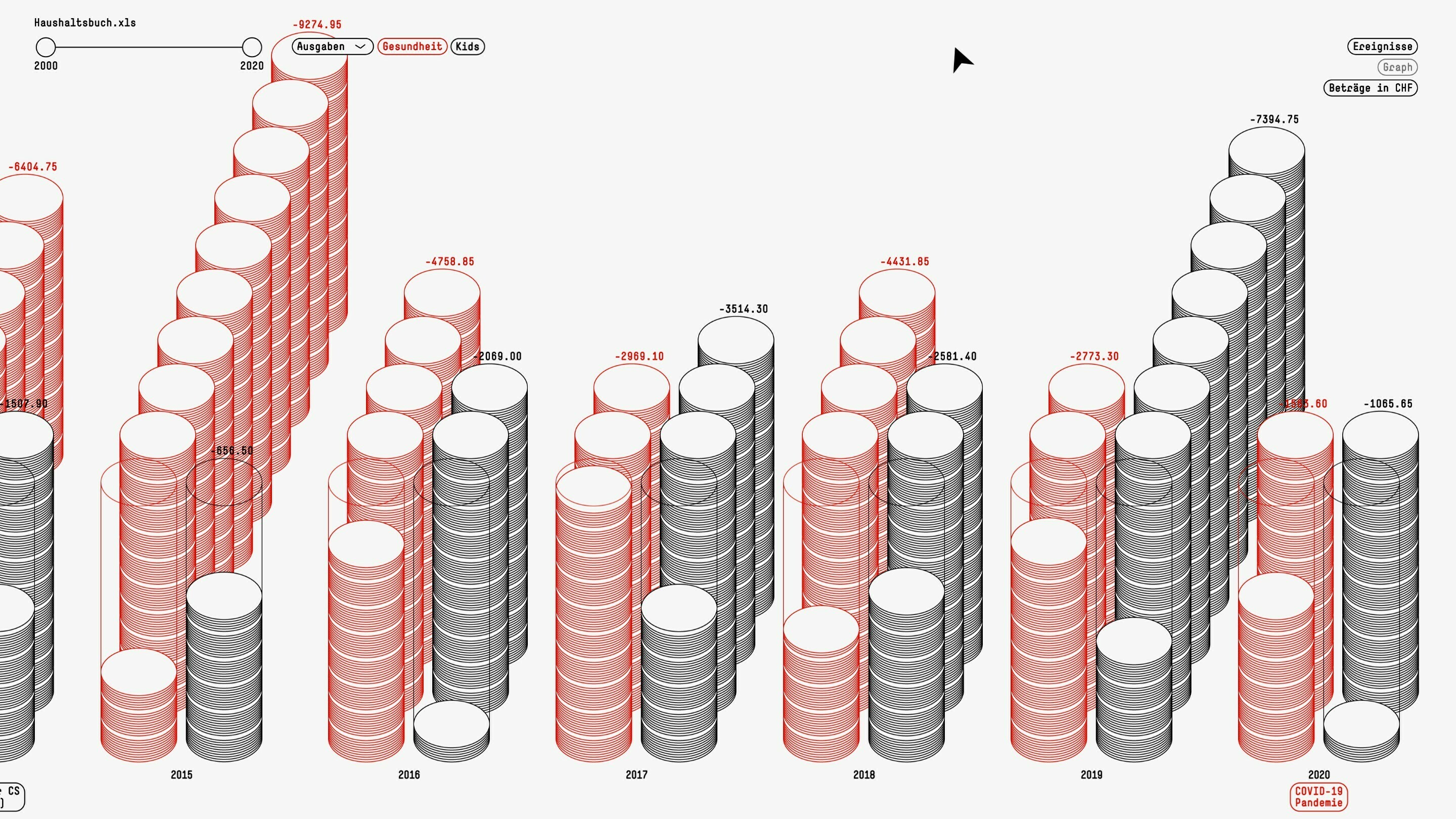
Als Ausgangslage recherchierten die Studierenden Datensätze aus unterschiedlichen Themenfeldern. Sie selektierten, reflektierten und organisierten die gefundenen Informationen, definierten Schwerpunkte und erarbeiteten zugängliche visuelle Übersetzungen. Schlussendlich wurden die Daten in einer interaktiven oder animierten Anwendung präsentiert.
Ziel war es, die Datensätze durch die visuelle Umsetzung verständlich darzustellen und daraus folgend Tendenzen und Zusammenhänge sichtbar zu machen. Zudem stellte sich die Frage, wie die Animation und die Interaktion dabei einen Mehrwert leisten kann.